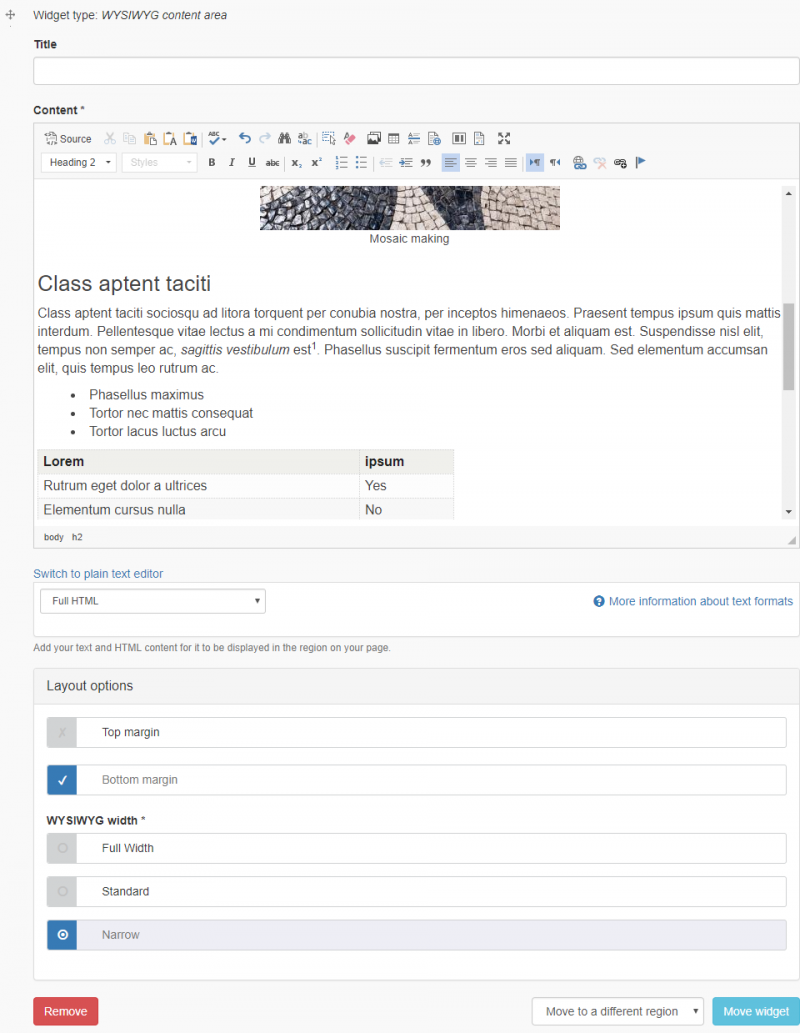
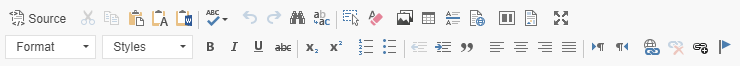
Text can be formatted using the options in the toolbar.

Paragraph format
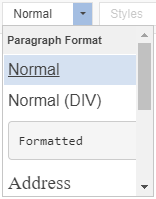
The paragraph format options can be used to change the formatting of selected blocks of text.

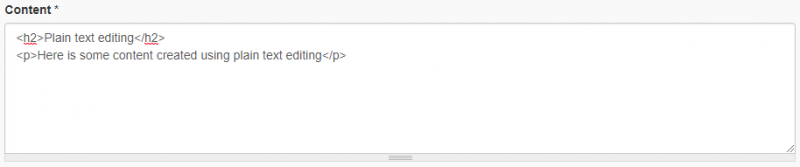
| Normal | The default format for text written in the editor is 'Normal'. 'Normal' text will be output on the rendered page as body text, using HTML <p> tags. |
| Normal (DIV) |
Text placed within <div> tags, instead of <p> tags.
|
| Formatted |
Text formatted using <pre> tags |
| Address | Text formatted using <address> tags |
| Heading 2 |
Text formatted using <h2> tags |
| Heading 3 |
Text formatted using <h3> tags |
| Heading 4 |
Text formatted using <h4> tags |
| Heading 5 |
Text formatted using <h5> tags |
| Heading 6 |
Text formatted using <h6> tags |
Link style
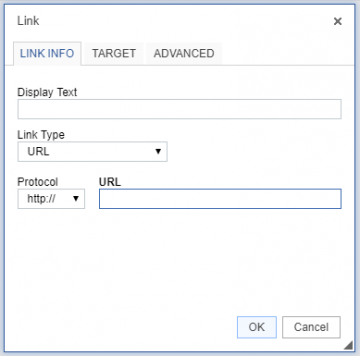
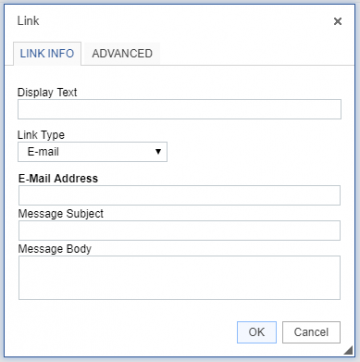
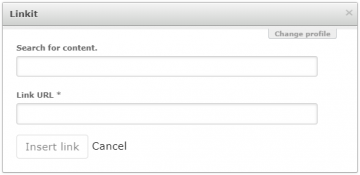
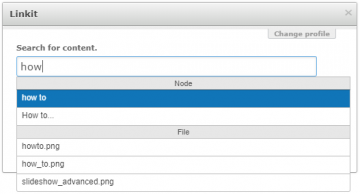
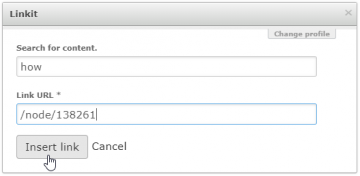
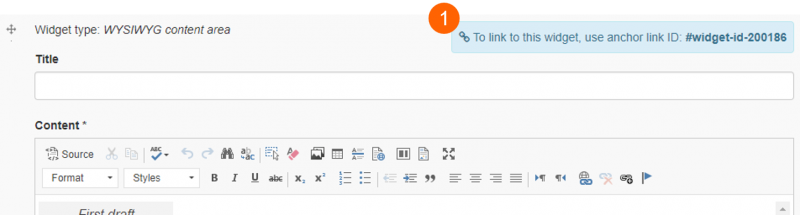
Hyperlinks are formatted as underlined text by default. There are also four preset button and Call-to-Action styles [Button (fill); Button (outline); Call to action (fill); Call to action (outline)], which can be applied using the option in the Link style dropdown list.
Color and font settings for the button and Call-to-Action styles can be configured in:
- Colour Management > Advanced > Widgets > Main WYSIWYG and Alternative WYSIWYG
- Font Management > Advanced > Widgets > Main WYSIWYG and Alternative WYSIWYG

Output on a Mosaic site: Link styled as a Button

To style a link as a button:
- highlight the link text
- select the 'Button' option from the Styles dropdown list
List style
Numbered and bulleted lists can be created using the List options in the toolbar.

Numbered and bullet list options in the WYSIWYG toolbar
Standard and additional styles exist for numbered and bullet lists.
Numbered list styles
Standard numbered list
Spacing between list items is the same as the spacing in the 'Single-spaced list' style:
- Item one
- Item two
- Item three
Double-spaced list
Increased vertical space between list items:
- Item one
- Item two
- Item three
One-column circle numbered list
- Item one
- Item two
- Item three
Two-column circle numbered list
- Item one
- Item two
- Item three
- Item four
Bullet list styles
Standard bullet list
Spacing between list items is the same as the spacing in the 'Single-spaced list' style:
- List item
- List item
- List item
Horizontal bulletless list
List items are displayed horizontally on desktop viewport sizes, and displayed in a vertical list on mobile viewport sizes:
- List item
- List item
- List item
Double-spaced list
Increased vertical space between list items:
- List item
- List item
- List item
Link list styles
Intended for displaying a list of links. There are four variations of this list style (one-column; two-column; three-column; four-column). Each list item includes a right-pointing chevron, e.g.:
Bulletless list styles
There are four variations of this list style (1-column; 2-column; 3-column; 4-column). By default, each list item does not have a bullet-point, e.g.:
- List item
- List item
- List item
- List item
It is possible to add Font Awesome Icons to the list items in this list style, e.g:
- List item
- List item
- List item
Font and paragraph style
Font and paragraph styles can be applied using the options in the toolbar or shortcuts.

- Bold (Shortcut: Ctrl + B)
- Italic (Ctrl + I)
- Underline (Ctrl + U)
- Strikethrough
- Subscript
- Superscript
- Numbered list (see List style section above)
- Bullet-pointed list (see List style section above)
- Decrease indent
- Increase indent
- Blockquote
- Text alignment (Left; Centre; Right; Justify)